
簡単にパララックス実装可能な軽量スクリプト Skrollr コンテンツごとにページスクロールするjqueryプラグイン Fullpage Js One Page Scroll Blackflag
パララックスを使うことで、いつもと違う印象をユーザーに与えることができますよ。 jQuery背景画像をパララックスさせる方法 完成形はこちら。 1つ目の背景画像をパララックスなしにして、2つ目の背景画像をパララックスありにしました。 jQueryパララックスデザインの作り方 サイト制作 , 技術系 投稿者:竹内 何年か前からちょいちょい見かける「パララックスデザイン」のWebサイト、存在は知っていたのと、WordPressの海外製のテンプレート等で導入されたりしています。
スマホ パララックス jquery
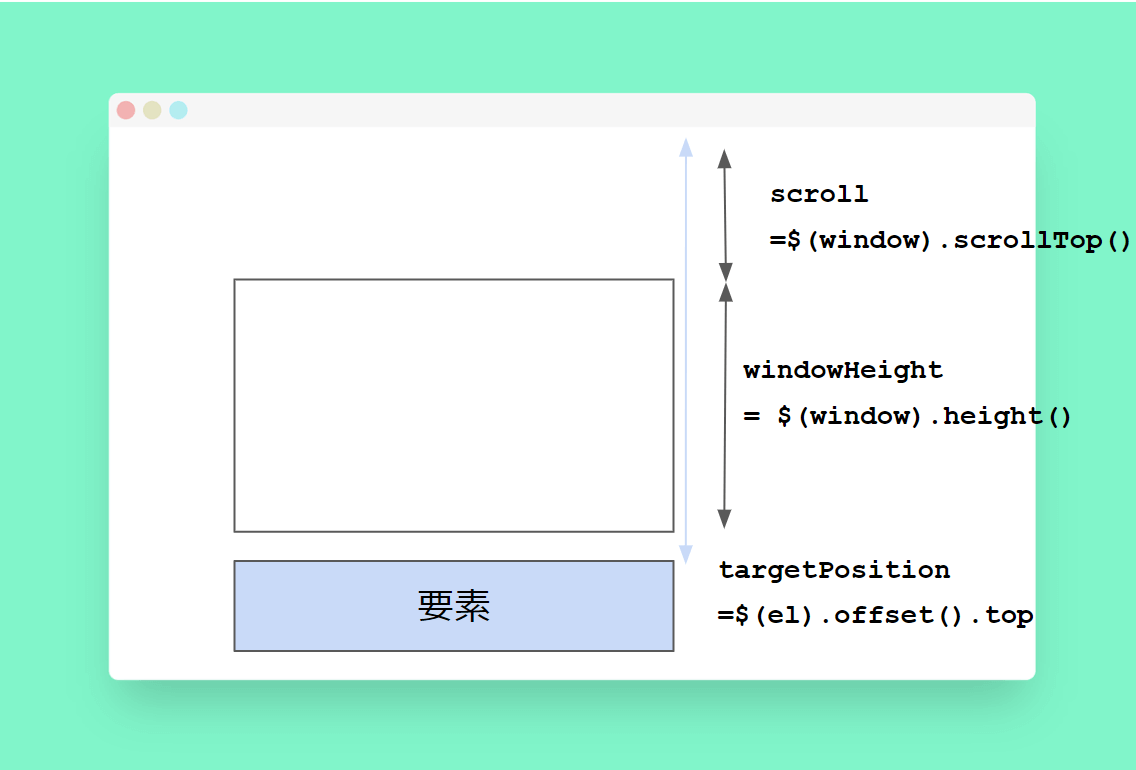
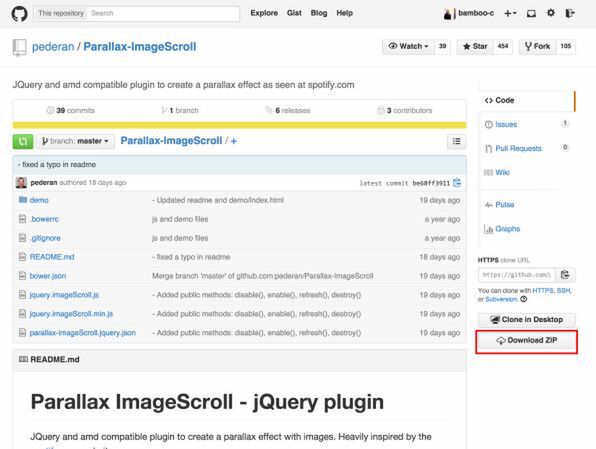
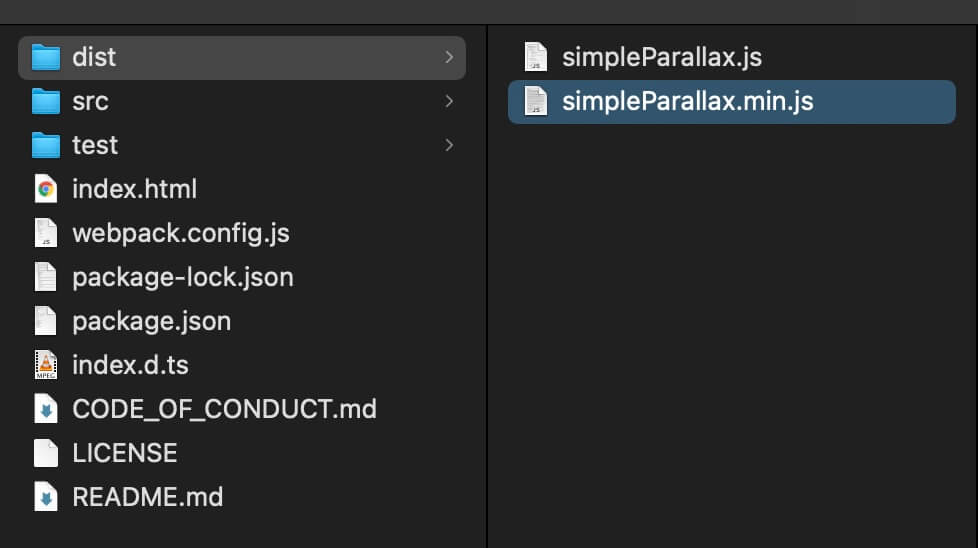
スマホ パララックス jquery- JavaScript(jQuery)でパララックスエフェクト 1 スクロール値を取得 どれだけスクロールしたかという値を取得します。これだけではまだパララックスも何もありませんが、全てはここから始まるのです。 画像にパララックスエフェクトをかけられるjQueryライブラリ 「simpleParallax」 をご紹介します。 導入も手軽です。ぜひ使って見て下さい。オプションをしたデモも作成しました。参考になればと思います。

Jqueryを使って簡単な視差 パララックス 効果を加える方法 Recost Design
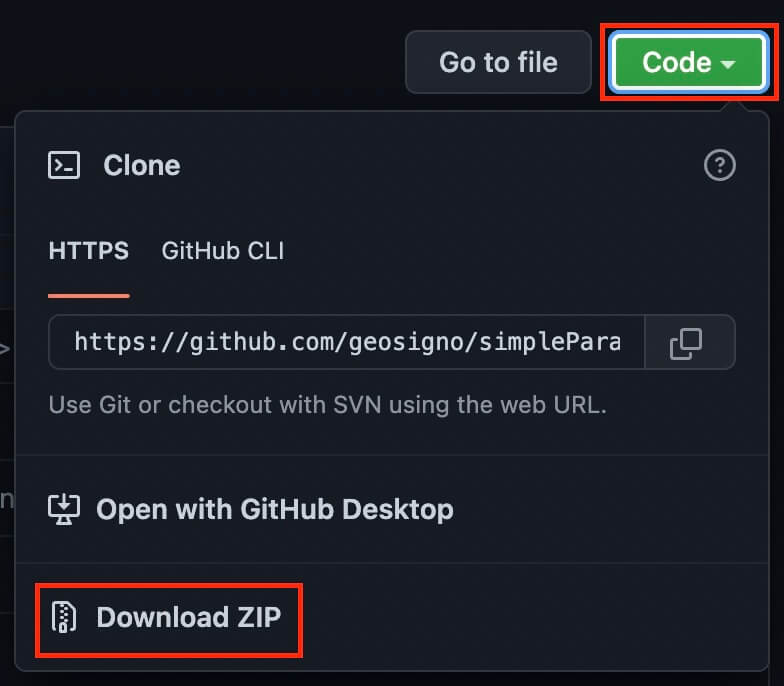
簡単にパララックスを実現するプラグインとして魅力的なskrollrをご紹介します。 jQueryを使わず単体で動くので、軽量で済ませたいスマホサイト構築の時などに良いかもしれません。 用意するもの まずはGitHubからskrollrjsをダウンロードします。Jqueryの読み込みは一番上に記述し、パララックスの記述をPCにのみ有効箇所に記述しました。 これで スマホ・タブレットにはパララックス効果を与えず、PCにのみパララックス効果を有効 にすること jQueryでパララックスを自作する事が良くあるのだけど、基本的にはいつも同じ作業をしているが、毎回作るのが面倒なのでコピペが出来るように記事にする事にしました。 設計としては、 目標:クラス名を付けるだけでパララックスする。 class名:prlx
Var rellax = new Rellax ('jsrellax'); jQueryのアニメーションとCSSでパララックスページを作る 公開日: 更新日: CSS, jQuery, アニメーション jQueryのanimate関数で要素に動きをつけ、CSSで背景を固定し、なんちゃってパララックスなページを作ってみました。 主なコードは以下 たった数行でパララックス(視差効果)を実装する方法jQuery WEBページの表現方法のひとつ「パララックス」の実装方法を紹介。 コンテンツのボリュームがそれほど多くない。 そんな人向けの内容となっています。 1 パララックスとは?
スマホ パララックス jqueryのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit | レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |
 レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |
 レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |
 レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit | レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |
 レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |
 レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |
 レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |
レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |
 レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |
 レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |
 レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit | レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |
 レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |
レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |
 レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |
.gif) レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |
 レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |
 レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |
 レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |
 レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit | レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |
 レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit | レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |
 レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |
 レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |
レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit | レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |
 レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |
 レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit | レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |
レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit | レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |
 レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit | レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit | レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |
 レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |
 レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit | レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |
 レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit | レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |
レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit | レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |
 レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit | レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |  レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |
 レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit | レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit | レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |
 レスポンシブサイトでjavascript Jquery の読み込みを切り替えよう 東京目黒区のweb制作 ホームページ制作会社 株式会社8bit |
初心者でも分かりやすく作り変えやすいパララックスjQueryプラグインをご紹介します。 jQueryプラグインparlxjsを使えば、パララックス効果を簡単に導入する事ができます。 ただし、Internet explorerには 非対応 ですのでご注意ください。 コピペしやすいようシンプルにまとめてありますので スマホで背景画像を固定する スマホではなぜかcssのbackgroundattachment fixed;が効かないため、背景を固定するといったパララックス的な動きが出せません。 しかもbackgroundsize cover;もPCでは問題無く表示されるのに、スマホで見るとなぜか拡大されてしまい画像がきちんと表示されません。
Incoming Term: スマホ パララックス jquery,




0 件のコメント:
コメントを投稿